И так, продолжим. В качестве задачи будем реализовывать страницу веб-приложение, на которой будут отображены курсы криптовалют. Используем методологию БЭМ и напишем стили на CSS.
Страница приложения будет реализована с помощью HTML и CSS, так же рассмотрим методологию BEM — компонентный подход к веб-разработке, который значительно облегчает поддержку больших приложений.
Для начала создадим папку public в проекте, который мы создали в предыдущей части, в этой папке хранятся страницы, стили и скрипты приложения, которые будут загружены в браузер пользователя. Теперь создадим файл страницы приложения — public/crypto.html со следующим содержимым:
<!DOCTYPE html> <html lang="ru" dir="ltr"> <head> <!-- Устанавливаем кодировку страницы utf-8 --> <meta charset="utf-8"> <!-- Заголовок страницы --> <title>Awesome Lessons</title> </head> <body> <!-- Здесь будет распологаться разметка приложения --> </body> </html>
Теперь добавим внутри тега body таблицу с курсами криптовалют, эти данные можно найти, например, на этом сайте https://coinranking.com/. Для примера выберем 4 криптовалюты, мне например нравятся вот эти: Bitcoin, Litecoin, Stellar и IOTA.
Принцип формирования имен по метотологии БЭМ
.название-блока.название-блока__название-элемента.название-блока__название-элемента--название-модификатора
Для начала представим нашу таблицу в виде Блока и дадим ей класс, описывающий назначение этого блока:
<table class="currency-list"></table>Пусть наша таблица содержит следующие столбцы: Название, Цена, Сайт. Добавим в таблицу Элемент блока с шапкой:
<thead class="currency-list__header"></thead>
Названием Элемента элемента в данном случае является header, для обозначения Блока в начале написан класс Блока currency-list, для разделения названия Блока и названия Элемента используется 2 нижних подчеркивания __.
Теперь добавим остальные элементы в таблицу следуя методологии БЭМ:
<table class="currency-list"> <thead class="currency-list__header"> <tr> <th class="currency-list__title">Название</th> <th class="currency-list__title">Цена (USD)</th> <th class="currency-list__title">Сайт</th> </tr> </thead> <tbody class="currency-list__items"> <tr class="currency-list__row currency-list__row--highlight"> <td class="currency-list__cell"><span class="currency-list__name">Bitcoin</span></td> <td class="currency-list__cell"><span class="currency-list__price">9 715</span></td> <td class="currency-list__cell"><a class="currency-list__link" href="https://bitcoin.org/">bitcoin.org</a></td> </tr> <tr class="currency-list__row"> <td class="currency-list__cell"><span class="currency-list__name">Litecoin</span></td> <td class="currency-list__cell"><span class="currency-list__price">136,10</span></td> <td class="currency-list__cell"><a class="currency-list__link" href="https://litecoin.org">litecoin.org</a></td> </tr> <tr class="currency-list__row"> <td class="currency-list__cell"><span class="currency-list__name">Stellar</span></td> <td class="currency-list__cell"><span class="currency-list__price">0,122</span></td> <td class="currency-list__cell"><a class="currency-list__link" href="https://www.stellar.org/">stellar.org</a></td> </tr> <tr class="currency-list__row"> <td class="currency-list__cell"><span class="currency-list__name">IOTA</span></td> <td class="currency-list__cell"><span class="currency-list__price">0,421</span></td> <td class="currency-list__cell"><a class="currency-list__link" href="https://www.iota.org/">iota.org</a></td> </tr> </tbody> </table>
В первой строке таблицы к Элементу row добавлен Модификатор highlight, который мы используем позже при написании стилей. Для того чтобы посмотреть на получившуюся таблицу достаточно открыть файл public/crypto.html в браузере, но я предлагаю открыть этот файл используя сервер написанный в первой части. для этого нужно добавить обработчик статических путей в файл index.js:
app.use(express.static('public'));
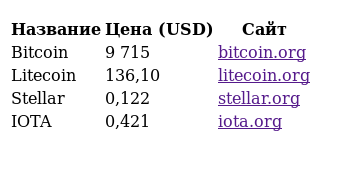
Теперь при обращении к серверу он будет искать совпадения запрошенного пути в папке public и одавать файлы из нее. Запустим сервер и проверим результат по адресу http://127.0.0.1:8080/crypto.html:
node index.js

Стили для приложения будут описаны с помощью языка CSS. Создатим файл public/style.css и подключим его на странице с таблицей внутри тега head:
<link rel="stylesheet" href="./style.css">
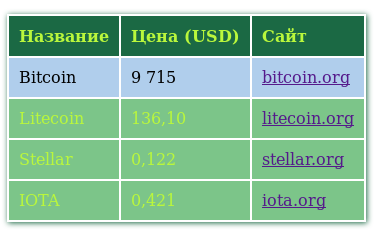
Содержимое файла со стилями:
/* Стиль для Блока таблицы */
.currency-list {
box-shadow: 1px 1px 5px #1b6944;
}
.currency-list__title {
background-color: #1b6944;
color: #baf73c;
}
.currency-list__title {
padding: 10px;
text-align: left;
}
/* Стиль для Элемента ряда таблицы */
.currency-list__row {
color: #baf73c;
background-color: #7cc589;
}
/* Стиль для Элемента ряда таблицы с Модификатором highlight */
.currency-list__row--highlight {
color: #000000;
background-color: #1870c657;
}
.currency-list__cell {
padding: 10px;
}

Код второй части вы можете найти в репозитории на SourceForge. Более приятные цвета для таблицы можно подобрать тут http://colorsafe.co/.