Здесь хранится список разных штук, которые я бы хотел иметь в своей коллекции, перечеркнуто то, что уже есть.
Читать далее «#хочу_в_коллекцию»Настройка звука на HP Omen 15 (15-dh1xxx)
Звук на данной машине из коробки на arch работает с проблемами. Не регулируется громкость, для работы микрофона нужны пляски с бубном. Но есть и более простое решение.
Читать далее «Настройка звука на HP Omen 15 (15-dh1xxx)»Бесплатная Windows на 30 дней
Тут можно скачать образ виртуальной машины на windows https://developer.microsoft.com/ru-ru/microsoft-edge/tools/vms/ . Пароль от пользователя будет Passw0rd!
Новая ссылка на тут https://developer.microsoft.com/en-us/windows/downloads/virtual-machines/
#надо_глянуть
- Бабушка 1969 — Дэвид Линч — Короткий метр/Экспериментальное кино ‧ 34 мин
Бомж с дробовиком— Джейсон Айзенер — Часть проекта «Грайндхаус», в главной роли Рутгер Хауэр ‧ 86 мин — чет жестковатый получился, чернуха- Фильмы Джона Уотерса
- Фильмы Юрия Грымова
- Лили Марлен — фильм про немецкую певицу
К востоку от рая — фильм с Джеймсом Дином- ❤️ Последняя любовь на Земле — фильм с Эваном Макгрегором и Евой Грин, а еще там Кочерыжка играет (из Иглы)
- https://en.m.wikipedia.org/wiki/Nobody_Will_Speak_of_Us_When_We’re_Dead
- Там где бродит бизон — фильм с Биллом Мюрреем, на основе публикаций Хантера Томпсома
- https://ru.wikipedia.org/wiki/%D0%97%D0%B2%D1%83%D0%BA%D0%B8_%D0%BC%D1%83%D0%B7%D1%8B%D0%BA%D0%B8_(%D1%84%D0%B8%D0%BB%D1%8C%D0%BC)
- Шантрапа — что за «шантрапа» такая? — https://en.wikipedia.org/wiki/Chantrapas
- 2 фильма про Бенвенуто Челлини — https://en.wikipedia.org/wiki/A_Violent_Life и https://it.wikipedia.org/wiki/Il_magnifico_avventuriero_(film_1963)
#хочу_прочитать
- «Цифровая схемотехника и архитектура компьютера» (Харрис и Харрис)
- Луна — суровая хозяйка (The Moon Is a Harsh Mistress) — Роберт Энсон Хайнлайн
- Аристотель Никома́хова э́тика, https://ru.wikipedia.org/wiki/%D0%9D%D0%B8%D0%BA%D0%BE%D0%BC%D0%B0%D1%85%D0%BE%D0%B2%D0%B0_%D1%8D%D1%82%D0%B8%D0%BA%D0%B0
- Балдеющие от адреналина и зомбированные шаблонами — Авторы:Том ДеМарко, Джеймс Робертсон, Питер Хрущка, Стив Макменамин, Сьюзан Робертсон, Тим Листер
The Mythi Man-Month — https://en.wikipedia.org/wiki/The_Mythical_Man-Month
То, что у меня уже есть и то что я уже читал
Дональд Э. Кнут Искусство программирования часть 1
Дональд Э. Кнут Искусство программирования часть 2
Роберт Мартин — Чистый код
Капитал — Карл Маркс, https://ru.wikipedia.org/wiki/%D0%9A%D0%B0%D0%BF%D0%B8%D1%82%D0%B0%D0%BB_(%D0%9C%D0%B0%D1%80%D0%BA%D1%81)
Айн Рэнд Атлант расправил плечи — Олег Тиньков часто упоминает книгу Атлант расправил плечи писательницы Айн Рэнд, может почитаю — https://g.co/kgs/dDMvNp
Стишок
Это моя прабабушка мне рассказала
Одиножды один — приехал господин
Одиножды два — приехала жена
Одиножды три — в комнату вошли
Одиножды четыре — свет потушили
Одиножды пять — легли на кровать
Одиножды шесть — он её за шерсть
Одиножды семь — он её совсем
Одиножды восемь — доктора просим
Одиножды девять — доктор едет
Одиножды десять — из пизды ребёнок лезет!
Примеры на WebGL
Оставлю тут чтобы было. Несколько примеров работ с WebGL написанные в разное время.
Читать далее «Примеры на WebGL»Как написать свое веб-приложение. Часть 2
И так, продолжим. В качестве задачи будем реализовывать страницу веб-приложение, на которой будут отображены курсы криптовалют. Используем методологию БЭМ и напишем стили на CSS.
Читать далее «Как написать свое веб-приложение. Часть 2»Как правильно настроить https редирект
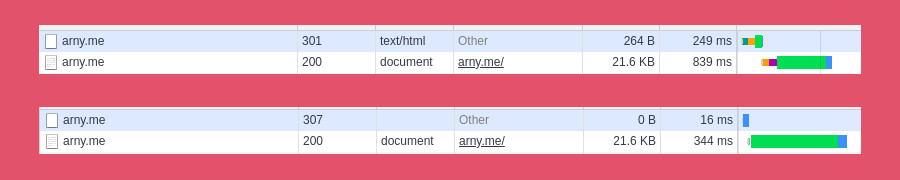
HSTS (HTTP Strict Transport Security) — механизм, принудительно активирующий защищённое соединение через протокол HTTPS. Для того чтобы включить этот механизм на сайте нужно добавить http-заголовок в настройках веб-сервера.
Читать далее «Как правильно настроить https редирект»Как написать свое веб-приложение. Часть 1
В этом курсе статей (надеюсь она будет не одна) хочу описать решения задач для создания веб-приложения начиная от пользовательского интерфейса и заканчивая настройкой серверного окружения. Читать далее «Как написать свое веб-приложение. Часть 1»